Kali ini saya akan berbagi cara membuat game di android dengan mudah tanpa koding, pembuatan game ini menggunakan app inventor.
Pertama yang harus dilakukan adalah buka alamat berikut http://ai2.appinventor.mit.edu/
Maka akan tampil halaman berikut
Klik Continue, maka akan tampil sebagai berikut
Pada tampilan tersebut, jika belum pernah sama sekali membuat aplikasi maka tampilan projects kosong, pada tampilan tersebut saya sudah pernah membuat project bernama “bebek” jadi muncul project bebek pada list project. Untuk membuat aplikasi klik “Start new Project”. Maka akan tampil sebagai berikut :
kali ini saya akan membuat dua game, game yang pertama adalah Hit Game :
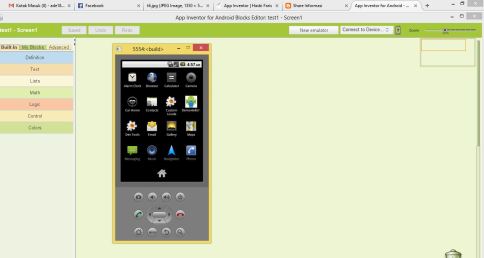
Isi project name dengan “HtGame” karena sekarang kita akan membuat sebuah game pukul pukulan di android. Setelah diisi klik “OK”, maka tampilannya adalah sebagai berikut
Pertama tama ganti titlenya terlebih dahulu dari “screen1” menjadi “Ht Game” dengan cara
Setelah title terganti, langkah selanjutnya adalah pembuatan gamenya.
Untuk membuat game, ikuti langkah langkah berikut untuk membaut UI nya terlebih dahulu
Buat 4 buah horizontalArrangement dengan susunan sebagai berikut
Buat 4 buah horizontalArrangement dengan susunan sebagai berikut
Buat canvas kemudian masukan pada HorizontalArrangement1
Ubah ukuran HorizontalArrangement1 menjadi 300px X 300px dan ubah ukuran canvas sama dengan ukuran HorizontalArrangement1 dengan memilih fill parent. Canvas ini merupakan papan permainan, yang akan membatasi pergerakan gambar yang akan berindah pindah.
Buat sprite kemudian masukan pada canvas
Pilih gambar yang anda inginkan, saya menggunakan gambar jamur, dan juga jangan lupa ubah ukuran gambarnya menjadi 50px X 50px. Gambar ini yang nantinya akan berpindah pindah dan harus dipukul.
Buat button kemudian masukan pada Horizontal Arrangement2
Ganti tulisannnya menjadi Reset. Tombol ini akan digunakan untuk mereset semua status yang ada.
Buat 2 buah label kemudian masukan pada Horizontal Arrangement3
Ganti text Label1 menjadi pukulan, dan Label2 menjadi 0. Label2 akan digunakan untuk menghitung jumlah pukulan yang diberikan dan mengenai gambar.
Ganti text Label3 menjadi pukulan gagal, dan Label4 menjadi 0. Label4 akan digunakan untuk menghitung jumlah pukulan gagal yang diberikan dan tidak mengenai gambar.
Setelah semua UI selesai dibuat, selanjutnya saya akan membuat cara kerja programnya. Dengan langkah langkah berikut
Pindahkan tampilan dari designer ke blocks dengan cara seperti berikut
Buat variable pukulan untuk menghitung pukulan yang mengenai gambar, initial statenya 0
Buat variable gagal untuk menghitung pukuan yang tidak mengeni gambar, initial statenya 0
Buat procedure Move untuk memindahkan sprite pada koordinat tertentu pada canvas, dengan cara
Procedure diatas digunakan untuk memindahkan sprite ke tempat yang random dengan koordinat x dan y sebesar lebar dan tinggi canvas dikurangi lebar dan tinggi sprite. Jika tadi sprite yang dimasukan berukuran 50 x 50 maka untuk pengurangnya boleh dengan dikurangi 50. Namun procedure diatas dibuat seperti itu supaya jika ada perubahan ukuran pada sprite, program tidak harus dirubah lagi.
Buat action untuk menjalankan procedure move, dengan cara
Dengan blocks tersebut maka setiap satu detik procedure move akan dipanggil, otomatis setiap satu detik sprite akan berpindah. Untuk mempercepat atau memperlambat pergerakanya supaya tidak satu detik dapat dilakukan dengan cara klik designer -> clock1 -> ganti setInterval dengna ketentuan semakin kecil maka pergerakan semakin cepat.
Saat canvas disentuh, maka variable gagal akan bertambah satu dah tulisan jumlah gagal pada layar monitor akan bertambah. Dengan statement tersebut, walaupun user menyentuh sprite maka variable gagal tetap akan bertambah.
Berikan action saat sprite tersetuh dengan cara
Saat sprite tersentuh maka counter pukulan akan bertambah satu, selain itu karena sebelumnya pada langkah nomor 6 jumlah gagal selalu bertambah maka saat spriter tersentuh harus ada yang mengurangi jumlah gagal sehingga saat program dijalankan jumlah gagal terlihat tetap saat sprite tersentuh.
Berikan action saat tombol reset ditekan dengan cara
Saat tombol reset ditekan maka jumlah pukulan dan jumlah gagal direset ke 0, selain itu yang tampil pada layar juga dikembalikan ke 0.
Setelah designer dan blocks selesai dibuat, maka langkah terakhir adalah menjalankan gamenya pada device androidnya. Langkah ini dalah dilakukan dengan cara sebagai berikut
Pada menu connect, pilih “AICompanion” maka akan muncul barcode sebagai berikut
Setelah itu buka device android yang sudah menginstal aplikasi “MIT ai2” yang berada di store. Setelah aplikasi terinstal, masukan barcode diatas maka HitGame akan berjalan di device android anda.
Selanjutnya game ke dua yaitu GameGambar :
Isi project name dengan “GameGambar” karena sekarang kita akan membuat sebuah game tebak gambar di android. Setelah diisi klik “OK”, maka tampilannya adalah sebagai berikut
Pertama tama ganti titlenya terlebih dahulu dari “screen1” menjadi “Game Tebak Gambar” dengan cara
Setelah title terganti, langkah selanjutnya adalah pembuatan gamenya.
Untuk membuat game, ikuti langkah langkah berikut untuk membaut UI nya terlebih dahulu
Susun 3 buah HorizontalArrangement dengan susunan seperti berikut
Masukan sebuah image kedalam horizontalArrangement1, Saya memasukan gambar Mario bros, sehingga akan tampil seperti berikut
Buat label di bawah horizontalArrangement1, dan ubah text nya menjadi soal nomor satu, saya mengunakan pertanyaan “siapa nama karakter tersebut?” sehingga hasilnya akan seperti berikut
Label ini nantinya akan digunakan untuk menampilkan soal soal yang harus dijawab, text pada label tersebut akan berubah tergantung pada soal.
Masukan textbox dan button1 kedalam horizontalArrangement2
Textbox digunakan user untuk menempatkan jawabannya, dan tombol submit digunakan untuk mengirim jawaban tersebut kepada system, sehingga system akan memeriksa apakah jawaban yang dijawab user benar atau salah.
Masukan button2 kedalam horizontalArrangement3
Ganti tulisannya menjadi “Next”, tombol ini akan digunakan untuk mengganti soal ke soal selanjutnya.
Buat label dibawah horizontalArrangement3
Kosongkan textnya supaya pada awal game dijalankan tidak terlihat ada tulisan. Label ini akan digunkaan untuk memberitahu user jawabannya benar atau salah.
Setelah semua UI selesai dibuat, selanjutnya saya akan membuat cara kerja programnya. Dengan langkah langkah berikut
Pindahkan tampilan dari designer ke blocks dengan cara seperti berikut
Buat variable array untuk menampung soal, namai variablenya “soal”
Buat variable array untuk menampung jawaban, namai variablenya “jawaban”
Buat variable sebagai counter soal dan jawaban, namai variablenya “counter”
Variable cukup satu karena counter soal dan jawaban harus sama, dan juga variable dimulai dari angka 1 karena pada appinventor array dimulai dari 1 bukan dari 0.
Buat action saat button1 di click, button1 adalah button “submit” sebagai berikut
Saat tombol submit diklik, maka system harus memeriksa jawaban yang diberikan dengan jawaban yang seharusnya apakah jawabannya benar atau salah. Karena jawaban yang diberikan user ditempatkan pada textbox1 maka untuk mendapatkannya dilakukan dengan statement TextBox1.Text dan untuk menyamakannya dengan jawaban yang seharusnya didapatkan dengan cara melihat pada variable jawaban pada index ke counter.
Jika jawaban yang dimasukan user sama dengan yang seharusnya, maka akan keluar “jawaban anda benar” pada label2, namun jika salah akan keluar tulisan “jawaban anda salah” pada label2.
Setelah itu karena textbox1 harus dikosongkan kembali dari jawaban yang dituliskan user maka TextBox1.Text diisi karakter kosong.
Selanjutnya, supaya setelah soal telah dijawab system dapat menampilkan soal selanjutnya, maka counter harus ditambah satu. Namun jika counter lebih dari jumlah soal atau jumlah jawaban, maka program akan error maka untuk menangulangi masalah tersebut harus dibuat statement terntentu untuk seperti pada gambar diatas untuk menanganinya.
Buat action saat button2 di click, button2 adalah button “next”
Saat tombol next diklik maka soal akan berubah ke soal selanjutnya, saat soal berubah ke soal senanjutnya maka tentusaja couter juga harus berubah ke counter selanjutnya. Yang terjadi adalah sama seperti langkah nomor 5 saat menangani perpindahan ke soal selanjutnya saat user menjawab soal.
Setelah designer dan blocks selesai dibuat, maka langkah terakhir adalah menjalankan gamenya pada device androidnya. Langkah ini dalah dilakukan dengan cara sebagai berikut
Pada menu connect, pilih “AICompanion” maka akan muncul barcode sebagai berikut
Setelah itu buka device android yang sudah menginstal aplikasi “MIT ai2” yang berada di store. Setelah aplikasi terinstal, masukan barcode diatas maka Game Tebak Gambar akan berjalan di device android anda.